Design System - CitizenLab
2022
Team leadership UX/UI

As Senior Product Designer at CitizenLab, my role included leading the product design profession, embedding best practice and ensuring the correct tools were available. My primary focus was the organisation's design system.
The process
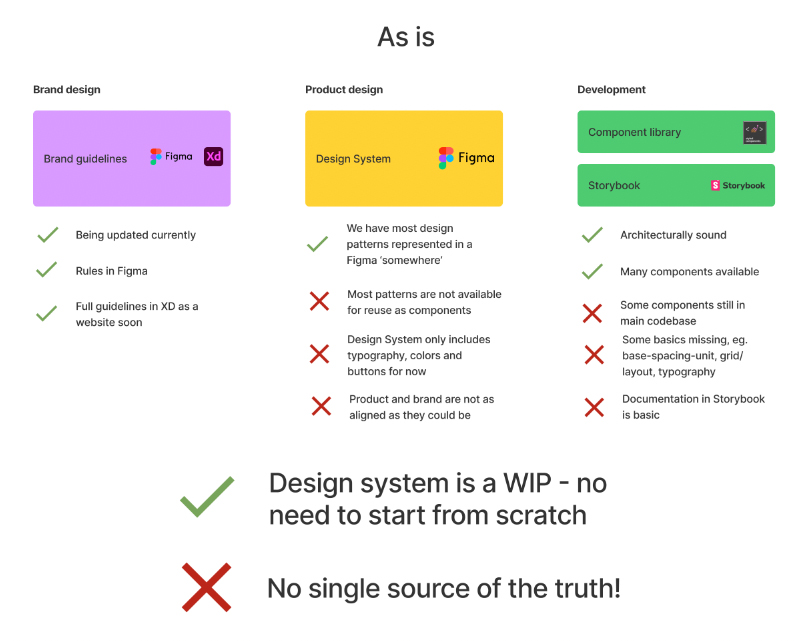
When joining the organisation, I facilitated a workshop with members of the product and development team to assess the current status of the organisation's fledging design artefacts and guidance.

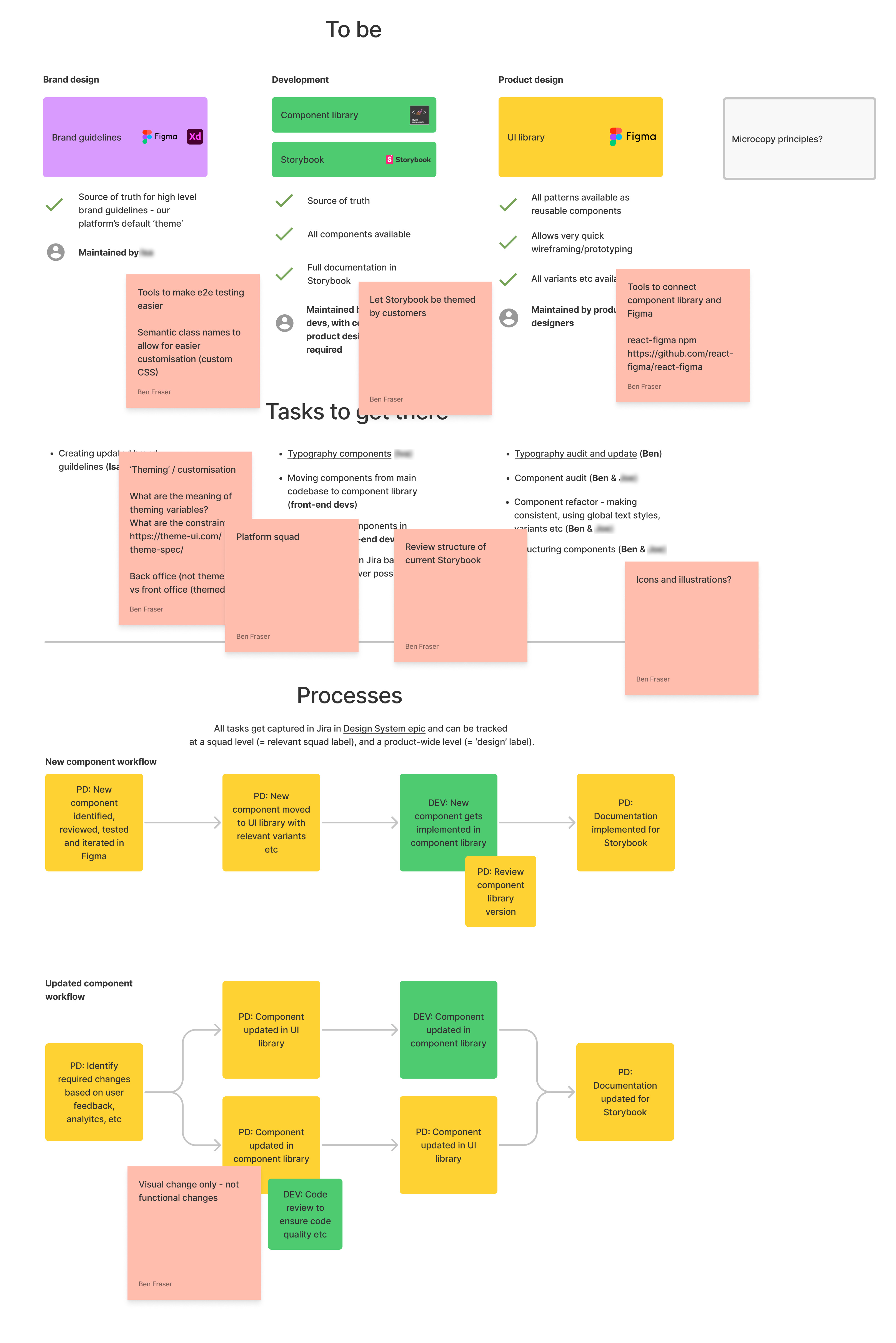
The workshop then moved on to identifying an ideal 'to be' vision, and the associated processes that would need implementing to achieve this.

The result
As a result, over the following months the CitizenLab product design team collaborated closely with the front-end development team to implement:
- A new UI library in Figma, including all main components, patterns and templates
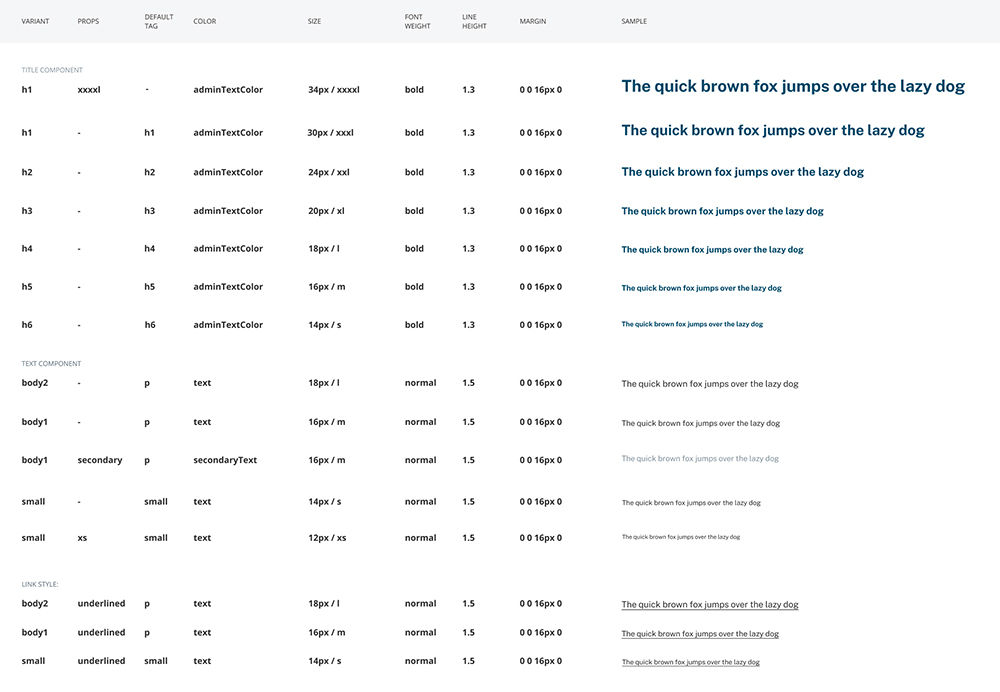
- Updated typography rules impemented in Figma and codebase in Component Library
- A consolidated color pallete (48 colors to 32 colors)
- New descriptive color variable names (eg.
grey100), some of these assigned to semantic color names (eg.primaryText) - Consolidated and consistent breakpoints for use across Figma and codebase
- Consolidated icon library, with updated semantic icon names
- New components, eg
listItemdesigned in Figma and implemented by devs in the Component Library, with associated documentation being available in a story book. - Implemented new microcopy guidelines, including form validation principles.

The outcome
Faster and more efficient design and development across the CitizenLab product and dvelopment team, resulting in consistent, user-friendly and accessible UIs.